Introduction
LYNX is a international introducing broker. Which serves 50.000+ clients as of the start of this project. LYNX offers services to her clients like trading in public companies and a educational and informational portal.
In the branding case (which can be found here) I talked about that adaptablity and inovation is key.
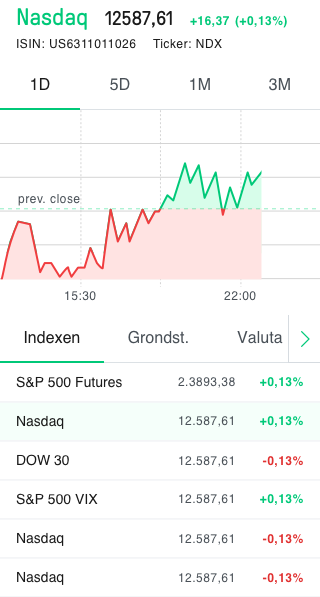
But also that LYNX operates in a fast moving market. Where every second counts for their clients. A fast performing website is key for them. A place where they can easily find all the information they need and get on with their trading day. Time is money as people like to say